일러스트레이터 3D효과로 입체 그립톡 제작 미리보기

Photo by Paul Hanaokaon Unsplash
최근에는 스마트폰 케이스부터 그립톡 만들기, 티셔츠, 머그컵 디자인까지 개인이 직접 굿즈를 제작하는 과정이 상당히 간단해졌다.예를 들어 셀프 그립톡 만들기를 한다고 했을 때 디자인 프로그램을 활용하여 직접 그립톡 제작을 위한 도안을 만들 수 있을 뿐만 아니라 일러스트레이터 3D 효과를 통해 입체 그립톡 제작 후 그 결과가 어떻게 나오는지도 미리 확인할 수 있다.

Photo by Daniels Joffe on Unsplash
오늘은 어도비 일러스트레이터 프로그램을 이용하여 입체 그립톡 제작 과정을 함께 살펴보려고 한다. 우선 그립톡에 들어가는 일러스트를 그리고 해당 오브젝트에 일러스트레이터 3D 효과를 넣어 도안을 입체화하는 방법까지 살펴볼 예정이다. 3D 효과와 함께 일러스트의 그림자 표현이 가능하기 때문에 자연스러운 입체 그립 도안을 만들 수 있을 것이다.
어도비 일러스트레이터는 벡터 기반의 그래픽 소프트웨어로 아트워크를 모바일 화면에 맞게 축소하거나 옥외 광고판에 맞게 확대할 수 있습니다. 사이즈를 변경하셔도 항상 선명하고 아름답게 유지됩니다.www.adobe.com 그립톡 만들기를 위한 일러스트작업 START

(1) 먼저 어도비 일러스트레이터 프로그램으로 그립톡을 만들기에 적절한 크기의 새 문서를 연다. 보통 세로, 가로 크기 35mm에서 50mm 정도로 생각하면 된다. 여기서는 50mm50mm로 해상도 300dpi, 컬러모드 CMYK로 설정하고 새로운 문서를 열었다.

(2) 그립톡 만들기를 위한 일러스트 작업이 편하도록 미리 스케치를 준비하는 것이 좋다. 스케치는 반드시 위의 예시 작업처럼 완성된 모습일 필요는 없으며 종이에 가볍게 스케치한 것을 사진으로 찍어 준비해도 된다. 사진을 읽은 후에는 [모양] 메뉴에서 [불투명도]를 50% 이하로 낮춰 그립톡 제작 스케치 작업이 편하도록 한다. 스케치 이미지가 선택된 상태에서 잠금 바로가기(Ctrl+2)를 사용하면 보다 편하게 작업이 가능하다.

(3) 펜툴을 이용하여 채색이 들어가는 부분을 하나씩 차례로 작업한다. 우선 얼굴 부위 선을 잡는 작업을 진행했다.

(4) 다음으로 앞머리를 제외한 뒤통수를 선을 긋는다.

(5) 마무리로 맨 앞에 있는 앞머리와 눈, 코, 입 등을 펜툴과 도형 등을 이용하여 그린다.
(6) 이번에는 라인 작업에 하나씩 색을 채우도록 하겠다. 채색을 하는 과정은 위 영상에서 자세히 확인할 수 있다.
(7) 귀와 코, 입선을 선택한 상태에서 선의 두께를 1pt 정도 더 두껍게 하고 그림의 모양은 둥근 모양으로 수정한다.
채색과 라인 작업을 마친 모습
(8) 라인 작업을 하나만 선택한 상태에서 상단 메뉴의 [객체] – [패스] – [윤곽선]을 선택한다. 그러면 더 이상 ‘선’이 아닌 일반 객체가 되기 때문에 크기를 늘리거나 줄이더라도 라인 두께 비율이 유지된다.일러스트레이터 3D 표현을 넣어 입체 그립톡 도안 만들기 START
(1) 일러스트 오브젝트가 선택된 상태에서 상단 메뉴의 [윈도우] – [3D 및 재질]창을 연다. 여기서 오브젝트에 일러스트레이터 3D 표현을 입혀 일러스트의 그림자 방향을 변경할 수 있다.
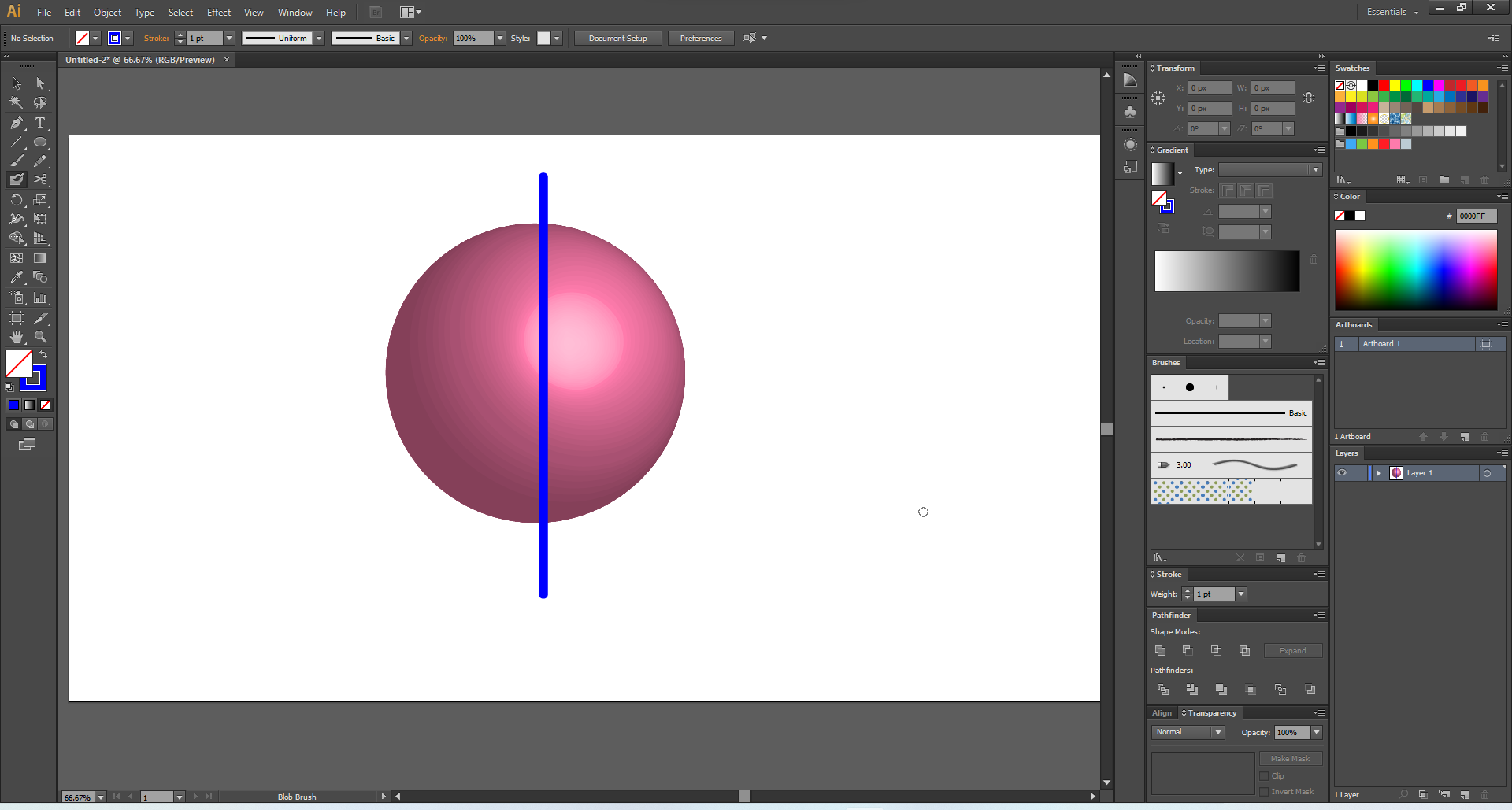
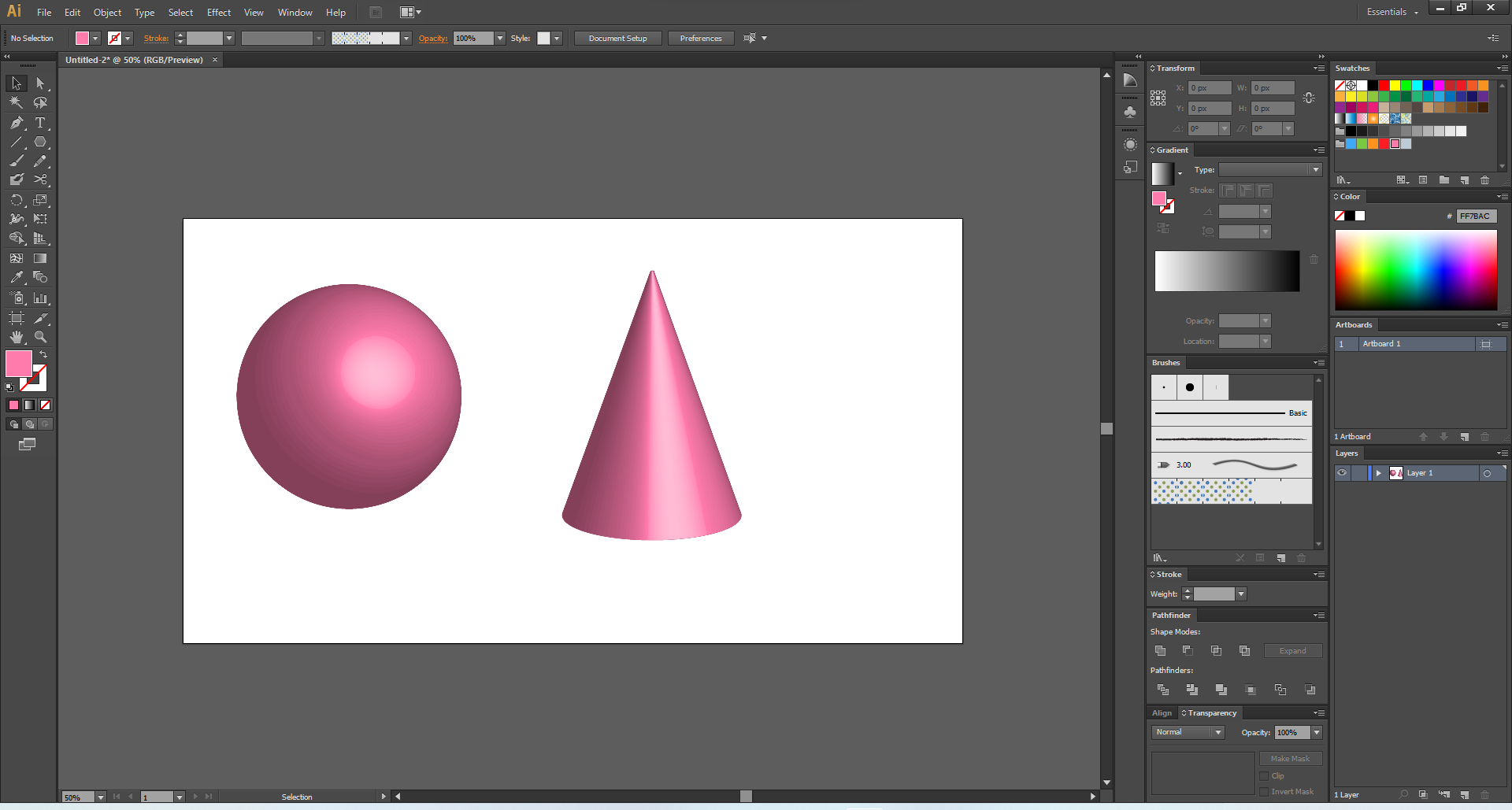
(2) 여기서 [객체] 속 ‘입체화’ 메뉴를 클릭하면 위와 같이 그림이 입체화되어 측면 두께가 생기고 일러스트의 그림자 표현이 들어가는 것을 확인할 수 있다. “깊이” 값을 조절하여 두께의 깊이를 지정할 수 있다. 그립톡은 그리 두껍지 않아 3mm 정도로만 설정했다.
(3) 세 번째로 있는[조명]메뉴에서는 어디에서 빛을 주고 있는지 그 방향을 설정할 수 있는데, 이 빛의 방향을 설정함에 따라 일러스트 그림자의 모습도 달라지게 된다. 위 네 장의 예시 사진은 각각 ‘표준, 확산, 왼쪽 위, 오른쪽 위’로 조명을 줬을 때 삽화의 그림자의 모습이다.
(4) 마지막으로 [객체] 메뉴에서 ‘경사’ 효과를 주며, 경사의 형태는 ‘둥근하게’, 폭 17%, 높이 33% 정도로 설정하면 경사면이 둥글고 자연스럽게 표현됨을 확인할 수 있다. 이 값은 오브젝트의 크기와 모양에 따라 적절히 수정하여 사용하면 된다.
완성된 그립톡 만들기 도안
이렇게 입체 그립톡 도안을 직접 제작하고 3D 효과까지 넣어보는 시간을 가졌다. 도안의 사이즈나 여분의 사이즈의 경우는 일정하게 정해져 있지 않다. 인쇄 제작 사이트마다 요구하는 사이즈가 따로 정해져 있기 때문에 그때마다 주의사항 및 사이즈를 잘 체크하고 작업을 진행하면 된다.
이번에 사용한 어도비 일러스트레이터의 경우 이러한 디자인 도안 작업뿐만 아니라 인쇄물, 로고, 캐릭터 디자인 등 정말 다양한 작업에 사용되는 프로그램이다. 디자인에 조금이라도 관심이 있는 학생이라면 이미 프로그램에 대해 들어봤거나 구독해서 사용하는 경우가 많을 것이다. 그런데 어도비 프로그램을 단일 앱으로 하나만 이용하는 것은 학생들에게는 특별히 비용 효율적이지 않다. 일러스트레이터, 포토샵 외 30여종의 앱을 동시에 사용할 수 있는 크리에이티브 클라우드를 60% 할인된 가격에 구독할 수 있기 때문이다. 꾸준히 디자인이나 일러스트 작업을 진행할 계획이 있다면 어도비 크리에이티브 클라우드를 통해 다양한 혜택을 누릴 것을 추천한다.
학생과 교사는 60% 이상 할인된 가격으로 어도비 크리에이티브 클라우드를 구입하고 포토샵, 일러스트레이터, 인디자인, 프리미어 프로 등을 이용할 수 있습니다.www.adobe.com